※記事内に商品プロモーションを含む場合があります
Googleの検索結果では今の所、AMPの表示はありません。
ただし、アメリカでは検索結果に表示するテストを行っているらしく
AMPのエラーがこのブログでは出ていたので対処する事にしました。
【参考】Google、AMPをサポートするモバイル検索を正式公開。
ゆっくりと展開し、まずは米国から導入開始か?
読み込みが爆速になる、AMP
AMPとは何か?
AMPはAccelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)
の略でGoogleが立ち上げたページの読み込むを高速化するプロジェクト。
【参考】モバイルウェブが爆速に! GoogleがAMP (Accelerated Mobile Pages) を立ち上げ
通常のページだとJavaScriptなどを大量に読み込み、実行する必要があるので
もっさりした感じが少しあります。
AMPでは不要なモノは一切カットされているので早いです。
元のCSSもカットされていて、html内にCSSが記述されています。
アクセス解析やアドセンスなどのJavaScriptを使ったモノは
AMPでは使えません。
今の所、代替の方法があるのでアクセス解析や
アドセンスは使える様になりました。
追記(2022年3月22日)
AMPの管理が面倒なのと、AMPの優遇措置が無くなり
導入しているメリットを感じなくなったので
AMPプラグインを削除し、AMPをやめました。
無料ブログのアメーバブログもAMPをやめた様です。
アメブロのAMPを終了します
WordPressではAMPプラグインで簡単対応

WordPressではAMPプラグインがあるので簡単にAMPに対応可能。
プラグインを使わない方法もある様ですが、プラグインを使った方が簡単です。
プラグインのインストール、有効化後に
パーマリンク設定で何も変更せず設定を保存ボタンをクリック。
これでURLの後にamp/を付けるだけでAMPページが表示されます。
例えばこんな感じ、https://b.eax.jp/iphone/mvmo/14589/amp/。
表示されない場合は?amp=1でも表示されます。
このブログではamp/では通常サイトにリダイレクトされてしまい、
AMPプラグインを編集して?amp=1をAMPページとしていました。
しかし、すっかり忘れてAMPプラグインの更新を行った事で
AMPページは/ampになってサーチコンソール上でAMPエラーが大量に
発生していました。
AMPページが通常ページにリダイレクトされる問題
このブログでは、amp/にアクセスするとamp/が無い通常ページに
リダイレクトされる問題が発生していました。
前は?amp=1をAMPページとする事でお茶を濁していました。
今回は根本的に対処するので1個ずつプラグインを切って、
まずはプラグインによる動作をチェックしました。
結果、
AMPページが通常ページにリダイレクトされる問題は
Permalink Redirectと言うプラグインが原因でした。
Permalink Redirectプラグイン
Permalink Redirectプラグインはパーマリンク設定を変更した場合
旧URLから新URLへリダイレクトしてくれるプラグイン。
過去にパーマリンク構造を変えたブログでは使っていると思います。
今の所
Permalink Redirectプラグインを無効にすると、amp/が表示される様になり
有効にすると通常ページにリダイレクトされてしまいます。
Permalink Redirectプラグインが無効だと旧URLからのリダイレクトが
行われなくなります。
そこで、Permalink Redirectの機能を残したまま
amp/ページへの表示が出来る方法を探しました。
Permalink RedirectでAMPページをリダイレクトしない方法

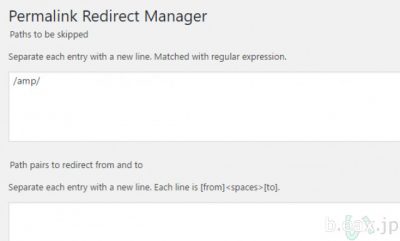
Permalink RedirectのPaths to be skippedと言う項目に
/amp/と入力し保存。
日本語訳が出ないので分かりにくいですがPaths to be skippedは
処理をスキップするパスになるのでしょう。
複数設定する場合は改行で分ける必要がありますが
今回は/amp/だけなので改行無しで入力しました。
これでPermalink RedirectとAMPページの共存が可能になります。

