※記事内に商品プロモーションを含む場合があります
自分のブログの写真ならimgタグに幅などを指定する事が出来ます。
しかしアフィリエイトリンクだと、改変を禁止している所が多いので
勝手にタグをイジる事は出来ません。
リンク素材も様々な種類が無い場合、
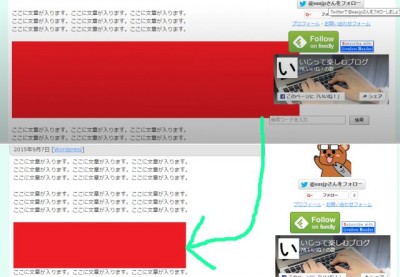
横長なリンク素材にした場合はみ出てしまいます。
そんな時にアフィリエイトタグの外側から、
タグの改変をせずに画像を縮小する方法を紹介します。
アフィリエイトリンクの外側から画像を縮小する方法
画像の縮小にはCSSを利用します。
テーマによって分かれますがWordPressテーマのCSSファイルに
以下のコードを挿入します。
.in450px img{
max-width:450px;
height: auto;
}
挿入後、保存して下さい。
次に記事の編集画面、ビジュアルからテキストに表示を変更します。
アフィリエイトタグと追加のDIVタグをこの様に入れます。
<div class=”in450px”>
アフィリエイトタグなど
</div>
記事編集では、表示用のCSSが適用されないのでそのままなサイズです。
プレビューすれば表示用のCSSが読み込まれるので、縮小されます。
縮小されない場合はCSSファイルがキャッシュされている可能性があります。
ChromeならShift + F5を押してリロードさせましょう。
【参考】ブラウザスーパーリロード
この方法を使うと、横幅が450pxに制限されます。
500pxなどに変更する場合は、max-width:450pxの450を変更します。
注意点
このコードはDIVタグ内のIMGタグに対して動作します。
よって、JavaScriptで動作するアフィリエイトリンクには
効果がありません。
このコードは、自己責任でご利用下さい。