※記事内に商品プロモーションを含む場合があります
現在、BLOGEではこんなiPhone関連の記事が多いのか
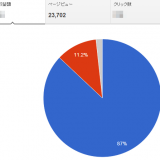
iPhoneからのアクセスが結構多いです。
しかし!アドセンスのクリック数で見るとデスクトップの方が多い!
それを何とかするため、とりあずモバイル限定でアドセンスを
途中に表示するプラグインを作ってしまいました。
それが
H3 Mobile AD

モバイル版アドセンスは1画面に複数の広告ユニットを
表示するとポリシー違反になってしまいます。
1ページには3ユニットまで広告ユニットが貼れますが
スマホで見た時に2つの広告ユニットが見えるとダメです。
その場合は位置をずらす必要があります。
moreタグで表示出来るプラグインはいくつかありますが
@eaxjpはmoreタグを設置していないのでこれらのプラグインは使えません。
よって自作する事にしました。
H3 Mobile AD(H3MAD)の仕様
- モバイル環境のみ表示
- 記事本文から400byteでは表示しない
- 記事本文から400byte以降でH3タグを検索
- H3タグから記事末までの文字数が400byte以上ある
- 条件を満たした場合、見つかったH3タグの上に広告を表示
なせh3かと言うと、
SEOテンプレート賢威だとH2が記事タイトルになっているので
記事内の見出しはH3タグを使っているからです。
H3 Mobile ADをインストールしてみた
最初はローカルの開発環境テストしていましたが、
問題も無く、実際の記事で表示してみないと分からないのでBLOGEに
インストールしました。
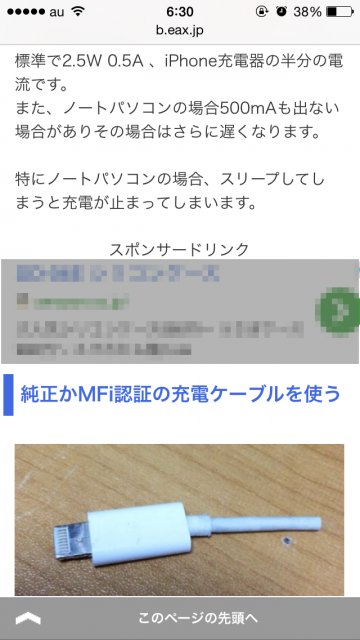
iPhoneでの表示はこんな感じ

記事の上の方にあるH3タグでは反応しません。
この位置に表示すると1画面に2つの広告ユニットが表示されてしまうからです。
下の方にスクロールすると、次のH3タグがあり、その上にちゃんと

表示されました。
追記
H3MADの改良版、
デスクトップ対応版のワードプレスプラグインH3ADをつくった!!
まとめ
検索に出てきたサイト、@eaxjpと同じくH3タグにアドセンスを入れるプラグインを
開発したいとかいてあるので出来ているかな?と思いましたが無かったので
自分で作った次第です。
現在、どの記事でも1画面以内に複数の広告ユニットが表示されないか
テストして、完成度を上げようと思います。
ちなみに、このプラグイン2時間ほどでつくりました。
なのでプラグインの説明もhogeとしています。
今後は、デスクトップ向けにも色々テストしようと思います。
ちなみに、このプラグイン(H3MAD)の公開予定はありません。