※記事内に商品プロモーションを含む場合があります
アドセンスのパフォーマンスを見ていて思った事。
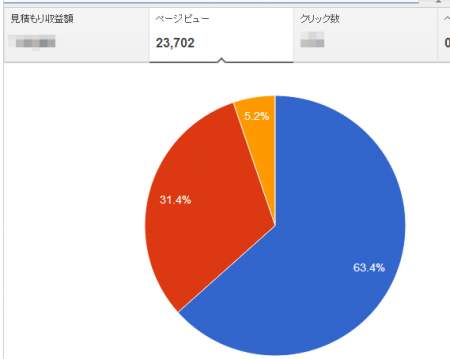
PV的には3分の1位がハイエンド端末、要するにスマホ。
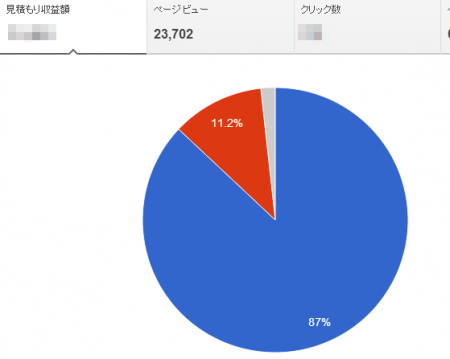
このグラフの赤い部分がスマホ、オレンジはタブレット、青がデスクトップです。
クリック数と収益額はアドセンスの規約に触れる可能性があるらしいので伏せておきます。
ほとんどデスクトップになってしまいました。
なのでモバイル、特にスマホのクリックを増やす対策をしてみました。
ちなみに、サイトには賢威というレスポンシブ対応のテンプレートを使っています。
しかし、スマホ用にアドセンスを配置するとタイトル横に配置する事になってしまい、
デスクトップではクリック率が低いので避けたい配置です。
なのでモバイルとデスクトップを分ける方法をとりました。
参考にしたのはこのサイト。
Wp_is_mobile関数 – WordPress3.4から実装されたパソコン用サイトと
スマートフォン用サイトを分ける条件分岐タグ
簡単に書くと、header.phpのアドセンスを配置したい所にコードを入れます。
<?php if ( function_exists(‘wp_is_mobile’) && wp_is_mobile() ) :?>
モバイル向けのコンテンツ
<?php else: ?>
デスクトップ向けのコンテンツ
<?php endif; ?>
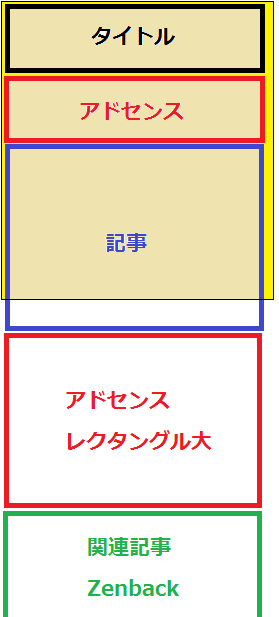
今まで無かったタイトル下のアドセンスを追加しました。
もちろん、デスクトップでは表示されません。
このアドセンスは最近追加されたレスポンシブ対応ユニットにしました。
黄色い所はスマホでスクロールしなくても見える範囲(ファーストビュー)。
スマホなどのハイエンド端末では画面にアドセンスが2つ見える配置にすると
ポリシー違反になるらしく、注意が必要です。
レクタングル大はデスクトップと兼用です。
今後、経過を見て変更してみたいと思います。