※記事内に商品プロモーションを含む場合があります
今回は、WordPressではありませんが、SEOに関する話。
前々からGoogleさんはスマホの検索結果にスマホ対応とラベルを付けていました。
今まではこのスマホ対応のモバイルフレンドリーは
検索結果のランキング要素に含まれてないと言われていました。
しかし!来月になりますが4月21日からはモバイルフレンドリーも
ランキング要素にする事が発表されました。
【参考】Google、「スマホ対応」をランキング要因に利用することを決定。4/21から導入。
WordPressで作ったブログはレスポンシブデザイン対応の賢威なので
比較的簡単にモバイルフレンドリー化する事が出来ます。
とは言っても思わぬ所でレイアウトが崩れたりするので
その辺は、チェック&修正が必要になるので
多少の手間は掛かります。
SiriusはHTMLサイトなので、そう簡単には出来ないと思ったのですがSiriusのテンプレートで
モバイルフレンドリー化出来る様なので早速試してみました。
レスポンシブウェブデザイン・テンプレートでモバイルフレンドリーに
使ったのはこちらのテンプレート
SIRIUSのレスポンシブウェブデザイン・テンプレートを公開
元々のテンプレートはレスポンシブデザインデザインでは無いので
スマホでも2カラムで表示されます。
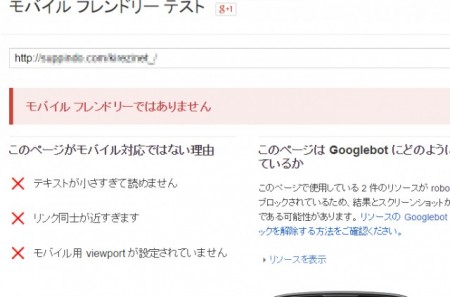
Googleのモバイル フレンドリー テストでチェックすると当然の結果に。

その後、SIRIUSのレスポンシブウェブデザイン・テンプレートに変更して
再テストした所

モバイルフレンドリーになりました!
フッターにあるテンプレートサイトへのリンクの変更
SIRIUSのレスポンシブウェブデザイン・テンプレートではフッターに
Template by SIRIUS Custom Instituteとテンプレートのサイトへのリンクが有ります。
リンク自体はテンプレートを作った労力を考えれば良いのですが
最近、テンプレートやブログ・パーツなどのリンクはペナルティを受ける可能性
があります。
なので、表示自体は残しつつnofollow属性を追加しました。
でも、この表示はJavaScriptによるモノですが
Googleもスクリプトの解析能力などが上がっていると言われているので
nofollow属性を入れておいた方が安全だと思います。
この表示はimgフォルダにあるs-js.jsで表示しています。
このファイルをサクラエディタなどで開き
<aなどで検索して>の前にrel=”nofollow”を挿入します。
まとめ
比較的簡単にモバイルフレンドリー化出来ましたが
このサイトはタイトルが少し長いのでスマホ上ではタイトルの一部が隠れてしまいます。
なので、細かい調整などは必要になりそう。
でも4月21日には対応していないとアクセスが減りそうです。
実際、検索結果に大きなインパクトありと言われているのでSiriusでサイトを作っていて
アクセスがある場合は、早めに修正しておくと良いかもしれません。

