※記事内に商品プロモーションを含む場合があります
大して大変でも無いんですけど、見栄えは悪いです。
%で指定すれば問題無いと思いますが、pxで指定するダメです。
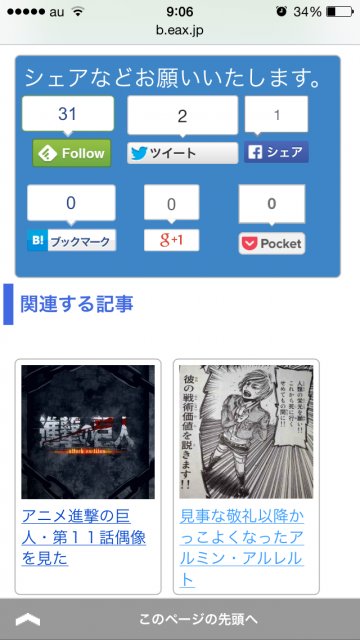
レスポンシブデザインで幅をpxで指定するとこうなる
アップにしたのでわかりにくいのでiPhoneの画面のままだと

関連記事が2つ並んでいるのがiPhoneの画面内でシェアーボックスの右半分は
画面からはみ出している状態、拡大したらこうなります。
iPhone・Safariで見た時、縦向き表示時の幅は320pxなので
600pxを指定したシェアーボックスは半分ほどはみ出しています。
パソコンならちょうどメインカラムの幅になるのでちょうど良いんですけどね。
width指定を消してみた

widthをpx指定しないと、ちゃんと画面サイズに収まります。
レスポンシブデザインにしないなら良いかもしれませんが、
レスポンシブにする場合は注意した方が良さそうです。
でも、幅を調節したい場合は%で指定すれば
画面サイズに合わせて表示できると思います。
px指定がダメなのは親要素、シェアーボックスで言うと青い部分。
子要素、シェアーボックスで言うと各ソーシャルボタンは
幅を指定しないとバラバラになるので子要素はpx指定します。
そうすると、画面サイズで折り返してくれるので見栄え良いです。
まとめ
最近、BLOGEもiPhoneからのアクセスが多いので
今日はiPhoneでレイアウトが崩れるシェアーボックスを直していた所でした。
今まではソーシャルボタンが全部改行してシェアーボックスが
縦長になっていたのを微調整していた時に気付きました。
それと同時に関連記事下に
同一カテゴリ内前の記事・次の記事リンクを付けました。


