※記事内に商品プロモーションを含む場合があります
JavaScriptを記事内で使うと通常は正常に動作しません。
これは改行などがPタグなどに置き換わってしまう為。
簡単に問題を解決する方法としてプラグインを使う方法があります。
inline-javascriptプラグインでJavaScriptを使う
この記事を書いている時点でも2年以上アップデートされていない模様。
動作がシンプルなのでアップデートする様な事も無いと思います。
最新バージョンでも動作していますし。
使用方法はプラグインを有効にした後、
JavaScriptを[inline]~[/inline]の間に入れるだけ。
簡単なのですが副作用が酷く使用を止めました。
改行崩れ
JavaScriptを入力する時はテキストモードで入力するのですが、
普通に改行していてもプレビューで見ると改行がすべて無くなっています。
結局、<br />タグで改行させましたがビジュアルエディタで見ると
タグが消去され元の改行無しに戻ってしまいます。
なので、こちらの文字数チェッカーもなるべく弄らない様にしていました。
プラグイン無しでJavaScriptを動作させる3つのルール
参考にしたのはこちらのサイト
【参考】WordPress の投稿記事に JavaScript を直接書いて動作させる
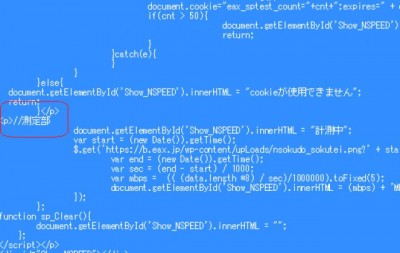
JavaScriptが動かないのはJavaScriptの部分にhtmlのタグが
挿入される事が原因だと思います。
この3つのルールは
WordPressにタグの挿入をさせない事でJavaScriptが動作する様です。
ルールは3つ
1、ScriptタグをDIVタグで囲む
これは無くても動作する事もある様です。
<div>
<script>
~
</script>
</div>
2、JavaScript内の空行を削除
JavaScript内に空行があると、</p><p>タグなどに置き換わって
エラーとなり正常に動作しません。
空行を除去する事で、タグの置き換えをWordPress側がする事は
無くなるので動作する様になります。
3、JavaScript内にDIVタグを置かない
<div>タグがあると、改行などに置換えられる様です。
多分<p>タグも一緒の様な感じがします。
あとがき
以上、3つのルールでプラグイン無しでJavaScriptを記事内に
書く事が出来ます。
よって、inline-javascriptプラグインは削除予定です。
本当はWordPress側に改行などの置き換えを行わない様にする
タグがあっても良いと思います。
とは言え、プラグインによる改行崩れも気にする必要も無くなったので
良かったです。
ちなみに、JavaScriptを編集する時はテキストエディタで。
ビジュアルエディタを使うとinputタグのonclick属性は削除されていたので
コードが正常に動かない可能性もあります。
最初にからビジュアルエディタになっている場合はテキストエディタにしてから
リロードする様にしています。