※記事内に商品プロモーションを含む場合があります
先日、このブログのテーマのカスタマイズをした時のかなり便利だった
Google Chromeの要素の検証。
要素の検証のすごい所
こんな感じにブラウザ上でCSSを変更するとどうなるか?
がすぐ分かります!!
また、右側のスタイルシートにはファイル名と行数が書いてあるので
本当にCSSをいじる時はどのファイルをいじれば良いかがすぐ
分かるので便利です。
また、この要素を検証、どのサイトでもできるんです。
あまり、知らないサイトを出しても失礼になりますし、
ビフォア―アフターが分からないと思うのでGoogle検索結果をいじってみました。
こんな感じに

検索結果の説明文のサイズを大きくしてみたり、
いろんな所の色を変更してみました。
もちろん、再読み込み(リロード)すれば元に戻ります。
なので他サイトがCSSでどうやって表現しているか、いろいろ調べたり
研究するのにも便利です。
要素を検証の使い方
今回は記事タイトルのCSSをいじってみます。
CSSを見たり、一時的にいじってみたい所で右クリック!

右クリックメニューの一番下に要素を検証(N)が表示されるはずなので
クリック!
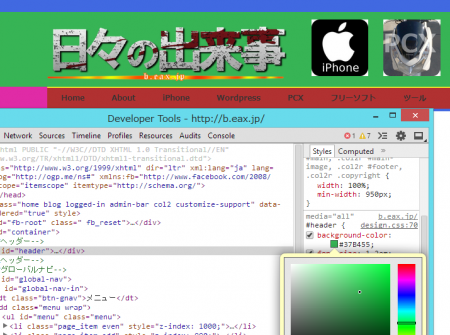
クリックするとDeveloper Toolsが表示されます。
メインの所にhtmlが表示され右側のサイドバーにCSSが表示されます。
htmlは時々省略され、CSSはクリックした場所などで変わります。
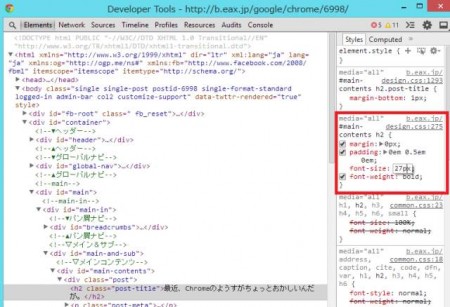
今回いじるのは記事タイトルh2タグの所なので
赤枠で囲んだ h2 のCSSをいじってサイズの色を変更します。
右上にはこのCSSが有るファイル名と行数が書いてあります。
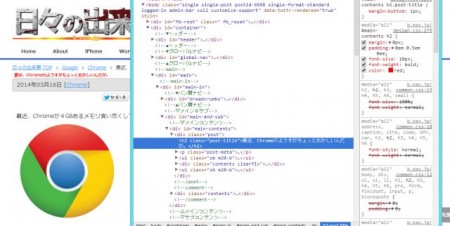
はい!変更しました。
記事タイトルが小さくなってカラーが赤くなっていると思います。
フォントサイズを10pxに変更してcolor:red;を追加してみました。
元に戻したい時はリロードすればOK!
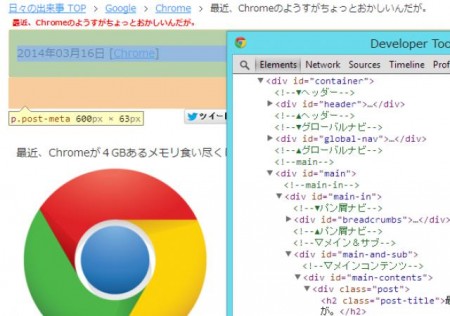
paddingとmargin
Developer Toolsを表示している時に表示される緑色とオレンジ色の枠。
緑色の枠はpadding、オレンジ色の枠はmarginの領域です。
まとめ
要素を検証を使えば、CSSファイルを一々ファイルを書き換えて検証する手間が
省けるので便利ですし、他サイトをちょっと調べるにも便利です。
でも、多少タグを知らないろ不便かもしれないので
CSSをいじる時に知っておきたいタグをまとめて記事にしたいと思います。