※記事内に商品プロモーションを含む場合があります
今まで、いじって楽しむブログのタイトルはデスクトップ版と同じモノを
表示していました。
しかし、そうするとタイトルロゴに高さがあるので
スクロール量が増えてしまいます。
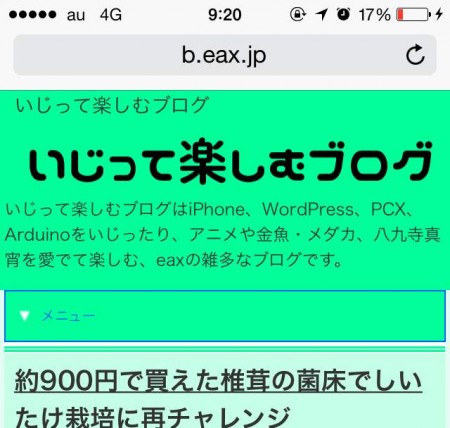
なので、今回はそれをなんとかする為にモバイル版タイトルロゴと
is_mobile()で振り分けてみました。

モバイル版タイトルロゴを作成
タイトルの大きさは300px × 37pxにして画像は600px × 75pxで作成しました。
表示されるままのサイズだとシャギー、
文字と背景の境界線のギザギザが目立つ様になるので
倍のサイズで作りました。
使っている色は2色なので、サイズは10KBと小さめ。
モバイル環境だとなるべくサイズが小さめの方が良いと思います。
このロゴで使ったのはこちらのフォントです。
デスクトップとモバイルの振り分けにはis_mobile()
WordPressにも似た様な関数wp_is_mobile()がありますがこれはあまり
使いません、
wp_is_mobile()だとタブレットもモバイルと識別されてしまう為
特にWP Super Cacheと相性が悪いです。
is_mobile()であればタブレットはデスクトップとして識別されるので
WP Super Cacheと相性も良いですし、タブレットではデスクトップと同じに
表示されます。
あとがき
このブログも賢威を使っています、かなりカスタマイズしていますけどね。
【関連】WordPressにも使える上位表示実績のあるSEOテンプレート賢威
後は、H1タグをなんとかしたいと思っています。