※記事内に商品プロモーションを含む場合があります
アップロード時に勝手に画像を縮小する便利なプラグインつくりました。
WordPressプラグイン・isShrinker。
isShrinker
isShrinkerは元々web上で画像を縮小できるツールで以下の特徴があります。
- JPEG・PNGファイルを縮小。
- JPEGファイルの場合は傾きを画像の向きに変換する
- 縦横比を維持
- 最大ファイルサイズを設定できる
なのでBLOGEにアップする画像もほぼすべてisShrinkerで縮小していました。
しかし!isShrinkerとBLOGEのサーバー(さくらのVPS2G)は同じなので
アップしてダウンロードしてもう1回アップするという二度手間なのと
一々画面を出すのも面倒だったのでえいっ、プラグインにしてしまえ!!
と思い昨日作りました。
以外と簡単だったWordpressプラグイン作成
いろいろと制限などはありますが、isShrinkerは元々PHPで書いていた
事もあり比較的簡単でした。
だって、半日で設定画面まで出来ちゃうんです。!!
これを見ながら作りました。
WordPressプラグイン作成入門
簡単とは言っても、PHPの基礎が分からないと難しいと思います。
WordPressプラグイン isShrinker
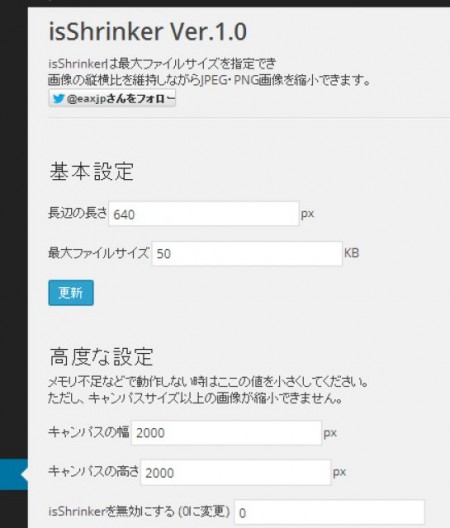
それで出来たのがこれです。

isShrinkerの設定画面です。
設定項目
- 長辺の長さ
isShrinkerでは縦横比を維持する為
画像の長辺を固定長とし、短辺を縦横比の合わせて変更しています。
長編の長さを変える事で出力される画像を大きくしたり小さくしたり出来ます。
デフォルトでは640pxです。
- 最大ファイルサイズ
出力される画像の最大ファイルサイズを指定出来ます。
実際はこの値より少し小さめに出力されます。
これこそisShrinkerの要!最大ファイルサイズを指定できるツールが縮小専用以外
無かったのでisShrinkerを作りました。
デフォルトでは50KBです。
長辺の長さ640pxとバランスが取れていると思いますが、長辺の長さを
変えると画像の粗さが目立つかもしれないので、その場合は値を大きくしてください。
注意したいのは、最大ファイルサイズは画像の品質を落として実現しているので
デフォルト値以外を指定した場合は画像が荒くなる可能性があります。
一度web版でテストする事をおすすめします。
- キャンパスの幅と高さ
何も問題なければ変更の必要性はありませんが、
エラーなどで止まってしまう場合、メモリ不足の場合はキャンパスサイズを小さくします。
逆に、設定した長辺の長さ以上の画像が縮小されてしまう場合は
値を大きくしてみてください。
- isShrinkerを無効にする (0に変更)
0の入力して更新するとisShrinkerは動作しなくなります。
ゼロ以外の数値1などに変更すれば再度動作する用になります。
本当はラジオボタンなんかで実装したかったのですが、ONにしてもOFFと表示されたり
天邪鬼状態なので数値にしました、次バージョン(英語)で改善できればと思います。
isShrinker日本語版のダウンロード
今後しばらくは英語版のみとなります。
英語版はこちら。
isShrinker日本語版のダウンロード
インストール方法はアーカイブを解凍し、
アーカイブにあったisShrinkerフォルダを/wp-content/plugins
にフォルダごとアップロードしてください。
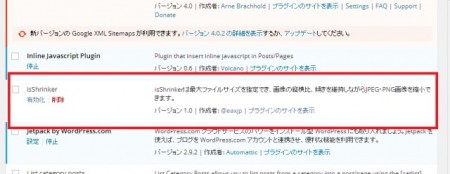
今度はプラグイン→インストール済プラグインにisShrinkerが表示されるので
有効化をクリックすれば、アップロード時勝手に画像が縮小されます。
まとめ
WordPress.orgのプラグインディレクトリに自作プラグインを登録する方法(Windowsユーザー向け、TortoiseSVN使用) | WordPressで企業ウェブサイト作成・商用ホームページ制作 WordPress Go Go
今後はWordpressのプラグインディレクトリへの登録を目指しているので
しばらくは日本語では無く英語版のみで作り、
もしかしたらその内ローカライズ出来るバージョンを作りたいと思いますが
そんなに設定項目無くシンプルなプラグインなのでそのままかもしれません。
これから英語のドキュメントを作りま~す!と言ってもあまり英語は得意では無い
のでgoogleさん頼りです。
日本語が良いって人は、ダウンロードして使ってみてください。
iPhoneのブログ投稿アプリするぷろでも動作を確認しました。