※記事内に商品プロモーションを含む場合があります
このいじって楽しむブログでも使っている賢威。
今回は、賢威でファビコンを変更する方法を紹介したいと思います。
ファビコンとは
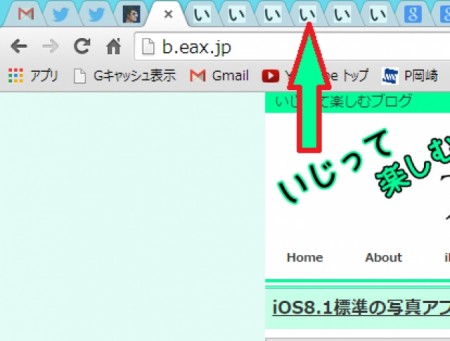
ファビコンとはChromeのタブに表示されるアイコンの事
Chrome以外にもFirefox、Internet Explorerでも表示されます。
このいじって楽しみブログではいのアイコンとなっています。
一番左端がG-mail、右がツイッター、
真ん中にあるのは、沈黙のWebマーケティング ―Webマーケッターボーンの逆襲―
のファビコンです。
賢威のデフォルトのファビコン
賢威のデフォルトのファビコンはこれです。
なんかChromeのアイコンに似ています。
ファビコンの作り方
ファビコンを作るにはまず、PNGかJPEG形式で画像を作ります。
サイズは、200px×200pxぐらいなら良いと思います。
ファビコンは最終的には16px×16pxになるのであまり細かい画像はダメです。
このファビコンはファビコンとは別に、
スマホのホーム画面にショートカットアイコンに設定するので
サイズは200px×200pxぐらいにすると良いでしょう。
画像からファビコン(favicon.ico)への変換はツールを使用します。
ネット上から出来るサイトもあるので便利です。
アイコン(icon)変換ツール – Favicon Converter
こちらのツールであればリサイズを自動でしてくれるので
200pxの画像から16pxのファビコンが簡単に作れます。
出来たファビコンの名前を
favicon.ico
ファビコンの元画像を
home-icon.png
に名前を変更します。
賢威に新たなファビコンを設定する
後は2つのファイルをアップロードすればカスタマイズ終了です。
ヘッダーを弄っている場合は、違う場所になってしまうかもしれません。
ファイルのアップロード先は
favicon.icoは
/wp-content/themes/keni~/
home-icon.pngは
wp-content/themes/keni~/images/
にそれぞれアップロードします。
既に元々のファイルがあるので上書きする形になります。
以上で終了です。
あとがき
このあとサイトをブラウザでリロードすれば反映されますが、
リロードしても反映されない場合は、ブラウザのキャッシュをクリアなど
をすればファビコンが反映されると思います。
スマホのホーム画面にショートカットアイコンはiPhoneなどでサイトを
ホーム画面に追加した後にホーム画面に表示されるアイコンになります。
ファビコンとは解像度が違うので、
ホーム画面様のアイコンと、ファビコンは別の物でも良いかもしれません。