※記事内に商品プロモーションを含む場合があります
WordPressで画像をアップロードする時、デジカメやiPhoneで撮った写真を
そのまま使うと1MBとかサイズが大きいのでちょっと前までは縮小専用という
フリーソフトを使ってました。
でも、アップロードする前に縮小すると縮小前・後のファイルが出来て邪魔!
なのと一々、ソフトを起動するのも面倒です。
そんな方にもオススメなのが画像縮小プラグインがisShrinkerです。
まぁ、@eaxjpが作ったプラグインなんですけど(⌒_⌒;
このプラグインは管理画面やブログ管理ソフト(するぷろなど)でアップロード
した画像を自動的に縮小出来て、isShrinkerの特徴は縮小専用の様に
ファイルサイズ制限が出来る事です。
プラグイン名:isShrinker。(English page of isShrinker here )
インストール方法
WordPressプラグインディレクトリに登録してあるのでインストール簡単!
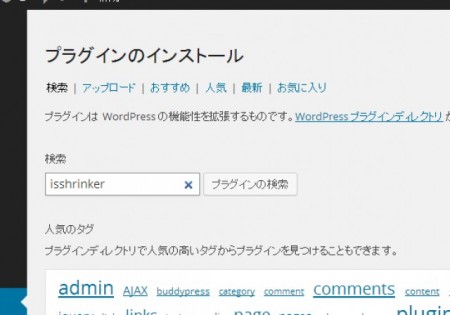
WordPressの管理画面で、プラグイン→新規追加をクリックします。

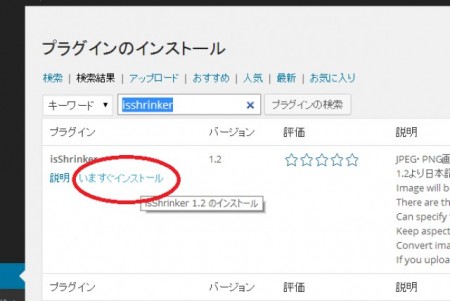
検索で『isshrinker』で検索すると出てくる作成者がeaxjpのプラグインです。
次に、いますぐインストールをクリックします。

クリックすると、本当にこのプラグインをインストールしてもいいですか?
と聞いてくるのでOKをクリックしてインストールを始めます。
環境によってはFTP情報を入力する必要があります。
ホスト名はサーバによって異なりますがlocalhostでも良いかもしれかせん。
入力が完了したら開始をクリックするとインストールが開始されます。
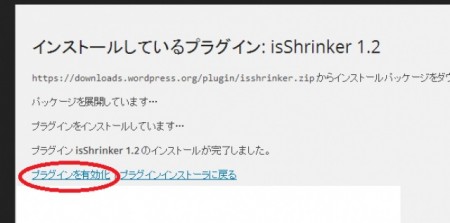
インストールが完了すると
プラグインを有効化出来るので、有効化したら後は自動的にJPEG・PNGファイルは
640px、50KB以下になる様に縮小されます。
isShrinkerの特徴
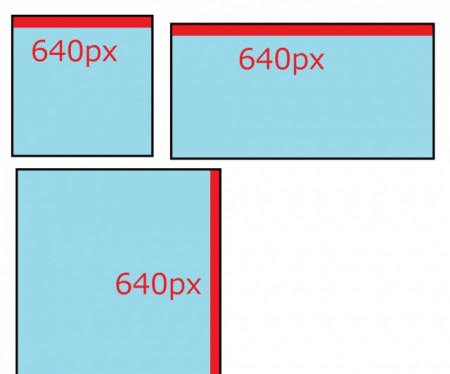
画像の長辺の長さを指定出来ます。
画像には色々なサイズがありますが、正方形。横長なら横幅
縦長の画像なら高さがデフォルトでは640pxになります。
また、isShrinkerの最大の特徴としてファイサイズの制限が出来ます。
デフォルトでは50KB以下になる様に保存しますが、
設定でOFFにする事も出来ます。
isShrinkerの設定
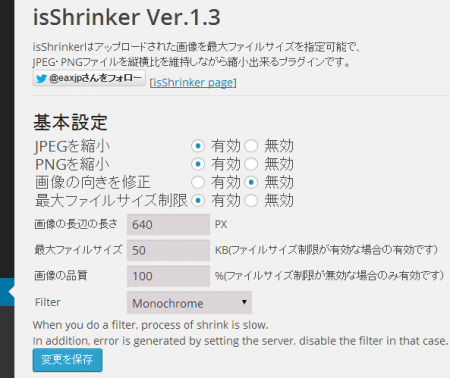
まずは基本設定
JPEGを縮小・PNGを縮小
有効になっている場合は、アップロード時に勝手に画像の縮小を行います。
両方とも無効になっている場合は、全く機能しなくなります。
画像の向きを修正
iPhoneを縦向きで撮影した写真(JPEGファイルのみ)の場合は横向きの画像と、
縦向きの向き情報で保存されます。
GIMPなどで開くと向きを修正するか確認してきますが、WordPressにそのままアップロードしても
向き情報は無視され横向きの画像としてブログに表示されてしまいます。
そこでisShrinkerでは縮小前に画像の向きを修正するので
iPhoneの写真をそのままアップロードしてもちゃんと縦向きで表示される様になります。
基本的には有効で良いと思いますが、無効にすると向きの修正が行われません。
最大ファイルサイズの制限
デフォルトでは出力される画像ファイルが50KB以下になる様に品質を設定します。
ただ、画像が細かくて品質を落とすと画質が落ちる場合無効にするとファイルサイズの制限が
無くなり、ファイルサイズは50KBより大きくなります。
また、ファイルサイズ制限の処理が無くなるので縮小の処理が若干早くなります。
画像の長辺の長さ
縮小後の画像の長編の長さを変更できます。単位はpx(ピクセル)です。
デフォルトでは640pxです。
最大ファイルサイズ
最大ファイルサイズの制限が有効な場合の制限したいサイズを入力します。
単位はKB(キロバイト)です。デフォルトでは50KBになっています。
50KB以下だと画像が荒くなるのであまりオススメはしません。
画像の品質
最大ファイルサイズの制限が無効な場合、画像を出力する時の品質を入力します。
単位は%で、最大は100%、デフォルトでも100%になっています。
品質を下げるとファイルサイズを抑えることができますが、画像が荒くなり
品質を上げると画質は良くなりますが、ファイルサイズは大きくなります。
まとめ
他の画像縮小プラグインとしては「Resize at Upload Plus」があります。
こちらも設定自体は簡単ですが、英語表示です。
今後は、画像を白黒写真にするようなフィルター機能を付けようかと思っています。