※記事内に商品プロモーションを含む場合があります
前回作ったのは、サーバの状況をロギングするスクリプト。
【関連】サーバのモニタリンクと異常通知用PHPスクリプトを作った
今回はロギングしたデータを、
web上から確認出来るスクリプトを作りました。
作ったのは盆休みでしたけどね。
サーバの状況をグラフ表示するスクリプト
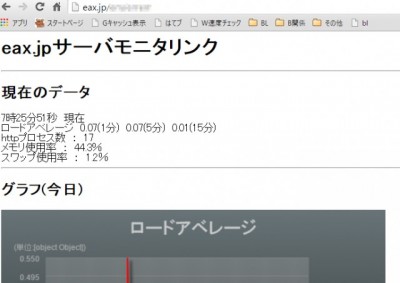
表示されるデータは
- ロギングされた時間
- ロードアベレージ(1分、5分、15分)
- httpdプロセス数
- メモリ使用率
- スワップ使用率
文字で表示されたデータが一番、新しいデータです。
それ以降のデータはグラフ表示されます。
10秒ごとに表示がリフレッシュされ、自動的に最新のデータに更新されます。
グラフ表示
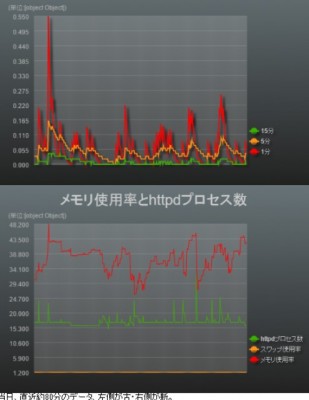
グラフ表示は
- ロードアベレージ
- httpdプロセス数、メモリ使用率、スワップ使用率
の2つのグラフ表示に分かれています。
グラフ表示にはPHPで行おうと最初思っていました。
中々良い方法が無く、結局はJavaScriptで行いました。
JavaScriptではccchartと言うとっても便利な
ライブラリがあるのでありがたく使わせて頂いています。
サンプルもたくさんあるので分かりやすいです。
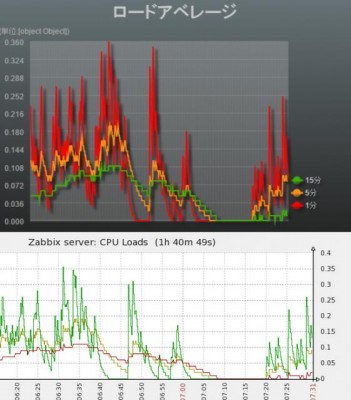
ZABBIXのグラフ表示との比較
上がこのスクリプトで取得したグラフで、
下がZABBIXで取得したグラフ。
大体一致しているのでデータは合っていると思います。
コード
<?php
/*
サーバモニタリンクデータ表示用スクリプトby @eaxjp
with ccchart(The MIT License Copyright (c) 2013 Toshiro Takahashi)
Ver 1.0 – 2015/08/16
*/
//////////////////////////////////////////////////////////////
//認証
if (!isset($_SERVER[‘PHP_AUTH_USER’])) {
header(“WWW-Authenticate: Basic realm=\”My Realm\””);
header(“HTTP/1.0 401 Unauthorized”);
echo “キャンセルされました\n”;
exit;
} else {
if($_SERVER[‘PHP_AUTH_USER’] != “hogehoge” and $_SERVER[‘PHP_AUTH_PW’] != “hogehoge”){
echo “認証失敗\n”;
exit;
}
}
//////////////////////////////////////////////////////////
//日時取得
$now = getdate();
//ログ・ファイルオープン
$fn = dirname(__FILE__).”/log/”.$now[‘mday’].”.log”;
if (file_exists($fn)) {
$fp = fopen($fn, “r”);
} else {
exit(“ログファイルが存在しません”);
}
$csv = fgets($fp);
$logs = preg_split(“/[\s,]+/”, $csv);
?>
<html>
<head>
<title>eax.jpサーバモニタリンク</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<meta http-equiv=”refresh” content=”10″>
</head>
<body>
<h1>eax.jpサーバモニタリンク</h1>
<hr>
<div>
<h2>現在のデータ</h2>
<?php
echo “”.$logs[0].”時”.$logs[1].”分”.$logs[2].”秒 現在<br />”;
echo “ロードアベレージ ”.$logs[3].”(1分) ”.$logs[4].”(5分) ”.$logs[5].”(15分) <br />”;
echo “httpプロセス数 : ”.$logs[6].”<br />”;
echo “メモリ使用率 : ”.$logs[7].”%<br />”;
echo “スワップ使用率 : ”.$logs[8].”%<br />”;
//print_r($logs);
?>
<hr />
<h2>グラフ(今日)</h2>
<!–グラフ1 –>
<script src=”ccchart.js” charset=”utf-8″></script>
<canvas id=”loada”></canvas>
<script>
var chartdata_la = {
“config”: {
“title”: “ロードアベレージ”,
“subTitle”: “”,
“unit”: {“unit”:” “,”left”:10,”top”:20,”align”:”left”,”color”:”#000″,”font”:”100 12px ‘Arial'”
},
“type”: “line”
},
“data”: [
[“”,],
<?php
//グラフ用
for ($count = 0; $count < 401; $count++){
if(feof($fp)){break;}
$csv = fgets($fp);
$logs = preg_split(“/[\s,]+/”, $csv);
$la1 = $logs[3].”,”.$la1;
$la5 = $logs[4].”,”.$la5;
$la15 = $logs[5].”,”.$la15;
$httpp = $logs[6].”,”.$httpp;
$mem_r = $logs[7].”,”.$mem_r;
$swap_r = $logs[8].”,”.$swap_r;
}
fclose($fp);
echo “[\”1分\”,”.$la1.”],”;
echo “[\”5分\”,”.$la5.”],”;
echo “[\”15分\”,”.$la15.”]”;
?>
]
};
ccchart.init(‘loada’, chartdata_la)
</script>
<!–グラフ2 –>
<canvas id=”mem_p”></canvas>
<script>
var chartdata_mp = {
“config”: {
“title”: “メモリ使用率とhttpdプロセス数”,
“subTitle”: “”,
“unit”: {“unit”:” “,”left”:10,”top”:20,”align”:”left”,”color”:”#000″,”font”:”100 12px ‘Arial'”
},
“type”: “line”,
“lineWidth”: “1”
},
“data”: [
[“”,],
<?php
echo “[\”メモリ使用率\”,”.$mem_r.”],”;
echo “[\”スワップ使用率\”,”.$swap_r.”],”;
echo “[\”httpdプロセス数\”,”.$httpp.”]”;
?>
]
};
ccchart.init(‘mem_p’, chartdata_mp)
</script>
当日、直近約80分のデータ、左側が古・右側が新。
<hr />
<h2>ログデータダウンロード</h2>
<div style=”text-align:center”>
<?php
$tmp = date(“j”, strtotime(“-2 day”));
echo “<a href=\”log/”.$tmp.”.log\” download=\”log/”.$tmp.”.log\”>一昨日のログ</a>”;
echo “ ・ ”;
$tmp = date(“j”, strtotime(“-1 day”));
echo “<a href=\”log/”.$tmp.”.log\” download=\”log/”.$tmp.”.log\”>昨日のログ</a>”;
echo “ ・ ”;
echo “<a href=\”log/”.$now[‘mday’].”.log\” download=\”log/”.$now[‘mday’].”.log\”>今日のログ</a>”;
//<a href=”./file/myfile.pdf” download=”myfile.pdf”>PDFファイル</a>
?>
</div>
<hr />
(C)eaxjp 2015/8/16(The Last day of 盆休み) with <br />
ccchart - The MIT License Copyright (c) 2013 Toshiro Takahashi
</body>
</html>
注意点
誰にでも見れて良い場合は認証の所を削除して下さい。
認証を使う場合はhogehogeの所を変更して下さい。
認証に失敗すると当分、認証出来ません。
グラフ表示にはccchartを使用しているので
ccchart.jsを同一ディレクトリに置く必要があります。
データの表示にはlogディレクトリが同一ディレクトリに、ある必要があります。
私はロギングスクリプトがインターネット上から見られたくなかったので
ドキュメントルート外にスクリプトを置いて、シンボリックリンクでリンクしました。
コードのご利用は自己責任でお願いします。
あとがき
グラフ表示は時々、表示がおかしくなります。
時間が経てば直るので、原因究明はしてません。
昨日のデータのグラフも表示していましたが10秒ごとのリフレッシュでは、
負荷が高いので当日直近約80分のみにしました。
サーバ異常時に何が起きているか分かれば良いので
非常時には困らないと思います。
ロードアベレージ3で通知が行きますが、
3ならサーバもまだ反応するので何かと対処も出来ます。
ロードアベレージが10とか20になると、サーバの反応がかなり遅くなります。
そうなるとVPSのコントロールパネルより、
サーバの強制再起動しか方法は無くなります。