※記事内に商品プロモーションを含む場合があります
元は斉藤さんのこの記事。
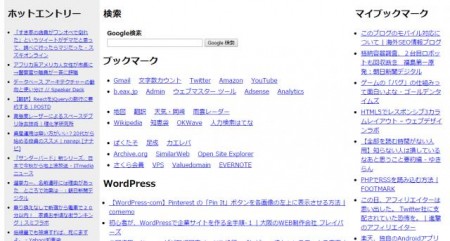
私がネットウォッチに使っているスタートページ
今まではGメールなど様々なタブを開きっぱなしにしていました。
このスタートページを作ってから開きっぱなしのタブが
減った様に思います。
また、RSSを取得して表示させているのでネットウォッチにも最適です。
自作したスタートページの作り方
レスポンシブデザインにしたスタートページ
私はiPhoneからもアクセスしたいのでレスポンシブデザインにしました。
レスポンシブで無いと3カラムの場合スマホの狭い画面に
3列表示されタップしにくいです。
レスポンシブデザインの元となるテンプレートは様々なモノを試し
中にはレスポンシブにならないモノもありました。
私が今回使用したのはこちら。
HTML5でレスポンシブ3カラムレイアウト(リンク切れ)
PHPでRSSフィードを表示させる方法
最終的には静的HTMLにするので読み込みは早くなりますが、
前段階として動的にPHPでRSSを取得します。
RSSの取得にはこちらのコードを使いました。
PHPでRSSを読み込む方法(リンク切れ)
後はHTMLやCSSを適当に直して、レイアウトや配置を調整します。
動的PHPを静的HTMLにする方法
こちらは私のオリジナル。
CRONで10分間隔で静的HTMLを最新の情報に更新します。
方法は、
動的phpのファイル名をsp.phpと
静的htmlをindex.htmlとします。
使うコマンドはwgetです。
wget -O index.php http://eax.jp/b/sp.php
http://eax.jp/b/sp.phpを取得して、
カレントディレクトリ上にindex.htmlを出力します。
出力はカレントディレクトリにされるので
wget前にcdで絶対パスを指定してディレクトリを移動しておくと安心です。
一連の動作を.shファイルにまとめてcronで呼び出しています。
現在のスタートページの紹介
左カラム
- ホットエントリー
- Yahooトピックス
iPhoneなどスマホでは一番上に表示される左カラム。
なので、人気の有る記事が多い、ホットエントリーやYahooトピックスを配置しました。
メインカラム
ブックマークがメインなメインカラム。
Gmailの右にある 文字数カウントは入力した文字数をカウントする
ツールでブログタイトルを決めるのに使ってます。
記事本体はWordPressでは左下に文字数が表示される様に
なっているので、本文では必要ありません。
天気は思いっきり地元が入っています、岡﨑の天気が知りたい人は
是非使って下さい。
ぱくたそ、足成はブログで使う画像を入手出来る素材サイトです。
ブックマーク下にはWordPress、iPhone、SEOのタグの記事を表示しています。
このタグの記事が見れると便利で、デスクトップでPressoと同じ事が出来ます。
ただし、SEOのタグは時々スパムに汚染されるのでブックマーク数を2にしました。
この、メインカラムに表示させるタグはこれから増やしていこうと思います。
右カラム
まだ、eaxのブックマークしか表示していません。
スマホ表示だとどうしても最下部になるので、あまり表示させない様にしていますが
今後は調整して何か入れたいと思います。
あとがき
私のスタートページはまだ、未完成ですが形にはなってきました。
Chromeのブックマークバー上にあったブックマークは多くは
スタートページのメインカラムに移りました。
ただし、Googleキャッシュを表示させたり、はてブしたりするブックマークレットは
スタートページでは使えないのでブックマークバー上のままです。
後は、メインカラムを中心にフィードの追加などをしたいと思います。