※記事内に商品プロモーションを含む場合があります
明けまして、おめでとうございます。
去年に公開された賢威7。
先行公開されてはや、2ヶ月。
大きなバクも取り除かれたと思うので正月休みを利用して
賢威6から7に移行しました。
賢威7に移行する前にテストしようと賢威7を
自宅サーバ上にあるプラグイン開発&動作確認環境のワードプレスに
ぶちこむとデータベースエラーが発生。
なので、今回はあまり弄ること無く
テーマを変更しました。
賢威6と賢威7の見た目の比較
6はかなり、いろいろイジってたので比較にはならないかもしれません。
まず、賢威6
6はタイトルロゴと言い、CSSをかなりイジっています。
なのであんまり原型をとどめていないかもしれません。
次に、賢威7
変えたのは、グローバルメニューとフッターの色。
細かい所は、後述します。
賢威7になって良い所
デザインが良い
パンくずリストの所もアイコンが付いたりと6の時に比べて
デザインが良いと思います。
なので、賢威7では色を変えたぐらいで大きくイジってません。
タイトルの文字数が下に表示される
投稿は右下に文字数が表示されていましたが、
タイトルに文字数は表示されていませんでした。
タイトルの文字数を表示する方法はある様ですが
面倒だったので、文字数カウンターを使っていました。
タイトルの文字数は、SEO上でも重要なので
25文字~30文字ぐらいのタイトルを考える時に便利です。
同じカテゴリの次と前のリンクが表示される
賢威6の時にやっていた事
【関連】大手メディアも実装済み!個別記事に前・次の記事へのリンクを表示
やっている事は、
同じカテゴリに限定した前の記事・次の記事を記事下に表示します。
これがテンプレートで実装されているので
デザイン的にも良いです。
重い、賢威7ただ1つのデメリット
感じ方は人それぞれだと思うので
他の人がどう感じるか分かりませんが7にしてから重いと感じました。
常はキャッシュプラグインが入っているので
そんなに影響は無いと思います。
P3 – Plugin Performance Profilerで前の計測結果を比べてみると
MySQL Queriesが79から115まで上昇していました。
キャッシュ系プラグインはアクセスすればキャッシュが生成されますが
キャッシュが無い状態でのアクセスは動作が重くなってしまいます。
記事数が多いブログやアクセスが多い場合は
対策をした方が良いかもしれません。
賢威7の高速化
この高速化では管理画面は高速化しません。
高速化の方法は、
header.phpやsingle.phpで変数を呼び出している部分を
直接入力します。
たとえば、タイトル部分の呼び出し部分。
<h1 class=”site-title”><a href=”<?php bloginfo(‘url’); ?>”><?php echo (the_keni(‘site_logo’) != “”) ? “<img src=\””.the_keni(‘site_logo’).”\” alt=\””.esc_html(get_bloginfo(‘name’)).”\” />”: esc_html(get_bloginfo(‘name’)); ?></a></h1>
この部分だけでも5箇所、読込を行っています。
これを、シンプルにこうしました。
<h1 class=”site-title”><a href=”https://b.eax.jp/”>いじって楽しむブログ</a></h1>
元のコードには、画像ロゴの分岐もありましたが、
現状ロゴは使用していないので省きました。
この様な読込部分を極力省いて高速化しました。
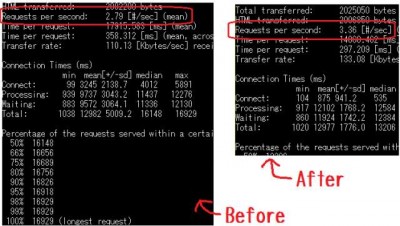
ABコマンドでの計測結果
ABコマンドでのテスト時はキャッシュはオフ。
1回目は、高速化途中での計測です。
注目して欲しい所は、Requests per second。
2.79から3.36、約0.6上昇しています。
ただし、
管理画面からコントロールしたい場合は
この高速化を行うと管理画面から変更出来なくなってしまうので
注意して下さい。