※記事内に商品プロモーションを含む場合があります
前々から気になっていたツイッターで画像付きで記事リンクを
表示するアレ。
正確にはTwitterカードと言うそうです。
ツイッターからの流入増の期待
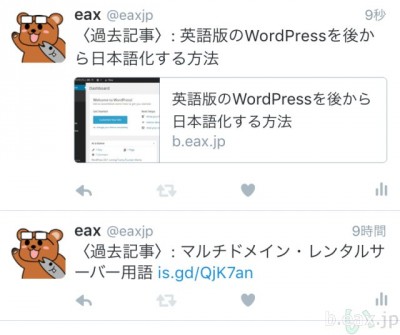
まずは、このブログの過去記事ツィートをご覧頂きたい。

下のツィートがTwitterカード設定前。
上のツィートがTwitterカード設定後。
画像付きなのでクリック率、ツイッターから流入増が期待出来ます。
メディア付きツイートだと、画像をクリックしても画像をが大きく表示されるだけ。
Twitterカードだと、どこをクリックしてもリンク先へ飛びます。
上のTwitterカードはSummary Cardと言う種類。
ツイッター上でよく見るこのタイプ。
画像が大きく表示されるのが特徴なTwitterカード。
Large Image Summary Cardというそうです。
賢威7でのTwitterカードの設定
賢威7でTwitterカードを設定するには賢威の設定から
SNSの設定を開きます。
Twitterのタグ(Twitterカード)の出力の表示しないのチェックを外します。
次にTwitterのアカウント名を@から入力します。
これで設定は完了です、
ただ、画像が小さいSummary Cardが表示されます。
賢威7でLarge Image Summary Cardを表示する
賢威7では設定項目は無いのでテーマファイルを直接弄ります。
編集するファイルはmodule/social.phpです。
アクティブなテーマを編集し致命的なエラーが発生するとテーマが別のモノ
に切り替わる可能性があります。
また、編集前にバックアップを取っておきます。
万が一編集に失敗してもバックアップがあればすぐに戻せます。
行う際は、自己責任でお願いします。
編集するのはこの行。
echo “<meta name=\”twitter:card\” content=\””.$tw_card.”\” />\n”;
このままコピペなどで貼り付けて、検索などで見つけて下さい。
この行を以下の行と置換えます。
echo “<meta name=\”twitter:card\” content=\”summary_large_image\” />\n”;
これで、保存。
キャッシュ系プラグインなどを使っている場合はキャッシュのクリアを行います。
以上でLarge Image Summary Cardが表示されるハズです。
過去記事などをツイートして見ると分かると思います。
あとがき
今の所、Twitterカードによる流入増は感じらません。
今後に期待したいと思います。
また、Twitterカードを使えばTwitterアナリティクスから
データを見る事が出来るので便利です。