※記事内に商品プロモーションを含む場合があります
賢威はレスポンシブデザイン対応で、
細かい所は弄る必要はありますが、基本的には何もしなくても
スマホに対応出来ます。
しかし、YouTubeやGoogleマップなどサイトに埋め込むとパソコンでは
ちゃんと表示されますが、スマホで見ると画面からはみ出てしまいます。
はい、こんな感じに…

横にスワイプすると見えて無い部分のYouTubeも見えます。
ただ、YouTubeだけがはみ出しているのでかっこ悪いので何とかしようとは思ってました。
賢威なら2行のコードを入れるだけでこの問題を解決できるみたいです。
賢威でYouTube・Googleマップなどをスマホ画面内に収めるコード
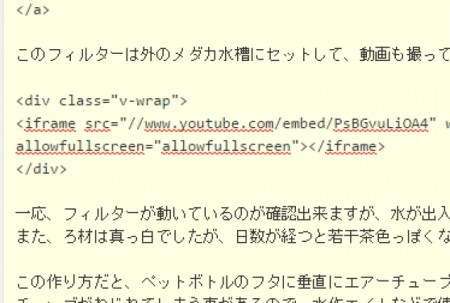
<div class=”v-wrap”>
YouTubeなどの埋め込みコード
</div>
緑の2行でYouTubeやGoogleマップなどの埋め込みコードを挟みます。
これは賢威のmobile.cssにあるv-wrapクラスを使用して
埋め込みコードでの表示を画面内に収めてくれます。
ただし、同じWordPressでも賢威テーマを使って無いとこの方法は使えません!
実際の挿入箇所はこんな感じです。

コード挿入後

YouTube自体は小さくなってしまいましたが、しっかり画面に収まっています。
あとがき
賢威って、センタリングも<div class=”al-c”></div>で出来るので便利です。
また、色々なクラスが有り、マージンやパディングなどもクラス指定だけで変更出来ます。
この方法は、コードを個別に直す必要がありますが、
面倒だったら、プラグインでも作って自動化したいと思います。